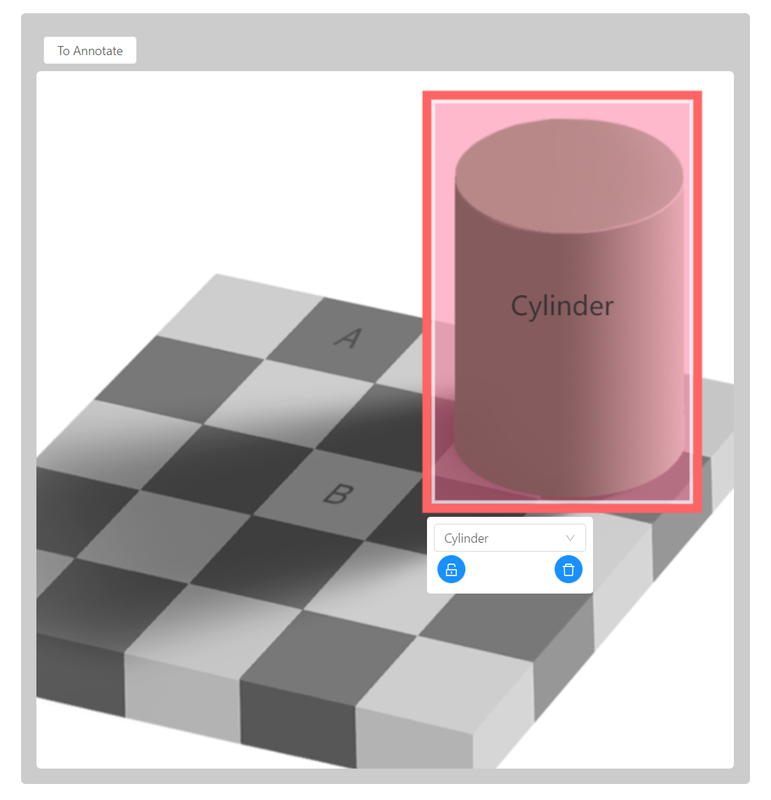
A rectangle defining the image size and position. You can think of a bounding box as visual box that your object s fit inside of perfectly.

Ex Product Icons 02 Business Illustration Website Illustration Line Illustration
Here is the SO link here so any help would be appreciated been stuck on.

. December 28 2019 at 1011am. Ive tried to play with react-natives PixelRatio but nothing works the boxes drawn on the images are not aligns around the corresponding pieces of text. Contribute to bourdakos1react-bounding-box development by creating an account on GitHub.
Drag and drop the the light blue rectangle and observe that it. In this demo we will use simple collision detection to highlight intersected objects. Bounding Box Point and Polygon Annotation.
Check out the demo hereOr the code sandbox here. Is bound below an imaginary boundary at y 50. The bounding box of the element with transformations applied.
Show activity on this post. Scale by wheel and gesture. The BBoxAnnotator Component takes the following props in order to control its behaviour.
The source image URL. Then it draws second rectangle to the image as new image it duplicates the image and redraw the second rectangle only. For simplicity we will use just bounding boxes to detect collision.
Text gives you a free text input to submit the label of annotated object while select gives you a list of objects passed with the parameter labels. I can able to draw one rectangle in image. Iv successfully retrives bounding boxes and their coordinates but having hard time displaying those boxes on screen.
Label image with bounding boxes and scene types. Bounding Box Point and Polygon Annotation. You can use shapeabsolutePosition method to getset absolute position of a node instead of relative x and y.
If the json comes with one image with multiple bbox value it still draw one rectangle at the image. Ive tried to play with react-natives PixelRatio but nothing works the boxes drawn on the images are not. Resize and move bounding boxes easily.
Rect Creates an image instance. Im struggling to display bounding boxes on an Image processed with MLKit text recognition. You can follow along with the default playground.
You use the pixel values to display the bounding box. It encompasses the outer bounds of your object. To draw straight lines curves or a combination of both use the Path element.
Create-point create-box create. Konva we can use the dragmove event to define boundaries that the node cannot cross. The best imagevideo annotation tool ever.
Its pretty easy to draw bounding boxes around a mesh in Babylon. Powerful React component for image annotations with bounding boxes tagging classification multiple images and polygon segmentation. Drag-n-draw rectangles.
Im using svgs tag to draw bbox on image. The constructor accepts the ShapeOptions object that controls the appearance of the shape. To display the bounding box with the correct location and size you have to multiply the BoundingBox values by the image width or height depending on the value you want to get the pixel values.
React Storybook - GitHub Pages. The draw_bounding_box lambda function reads the image name and box dimensions from the event object. Red borders are used to show bounding boxes.
Link of the image to annotate. Returns the bounding box of the element with applied transformations. Konva Drag and Drop Multiple Shapes Demo view raw.
Set the stroke line color and width to match the picture. Image Labeler Bounding Box Labeling Tool A react component to build image-labeling-tool. Lets start by drawing a bounding box around a single object.
Below is the code for detect_text lambda which invokes the draw_bounding_box lambda function. For example the pixel dimensions of the previous image are 608 width x 588 height. Drag and drop a shape see collusion.
Iv successfully retrives bounding boxes and their coordinates but having hard time displaying those boxes on screen. Set the initial position of the line by using the moveTo command.

Reactjs Face Detection Model Bounding Box Stack Overflow

React Bounding Box Examples Codesandbox

Displaying Bounding Boxes Amazon Rekognition

Displaying Bounding Boxes Amazon Rekognition

React Bounding Box Examples Codesandbox

Css Calculate The Bounding Box S X Y Height And Width Of A Rotated Element Via Javascript Stack Overflow


0 comments
Post a Comment